Chapter 1: Introduction to Python
1.6 Installing Visual Studio Code (VSCode)
Getting up and running with Visual Studio Code is swift and straightforward. It is a small download so you can install it quickly and give the VS Code a try. VS Code is a free code editor. Additionally, it runs on the macOS, Linux, and Windows operating systems. Let's see how we can set up the same in the different platforms we use.
The first step is shared across all the platforms irrespective of any OS you are using.
Download Visual Studio Code:
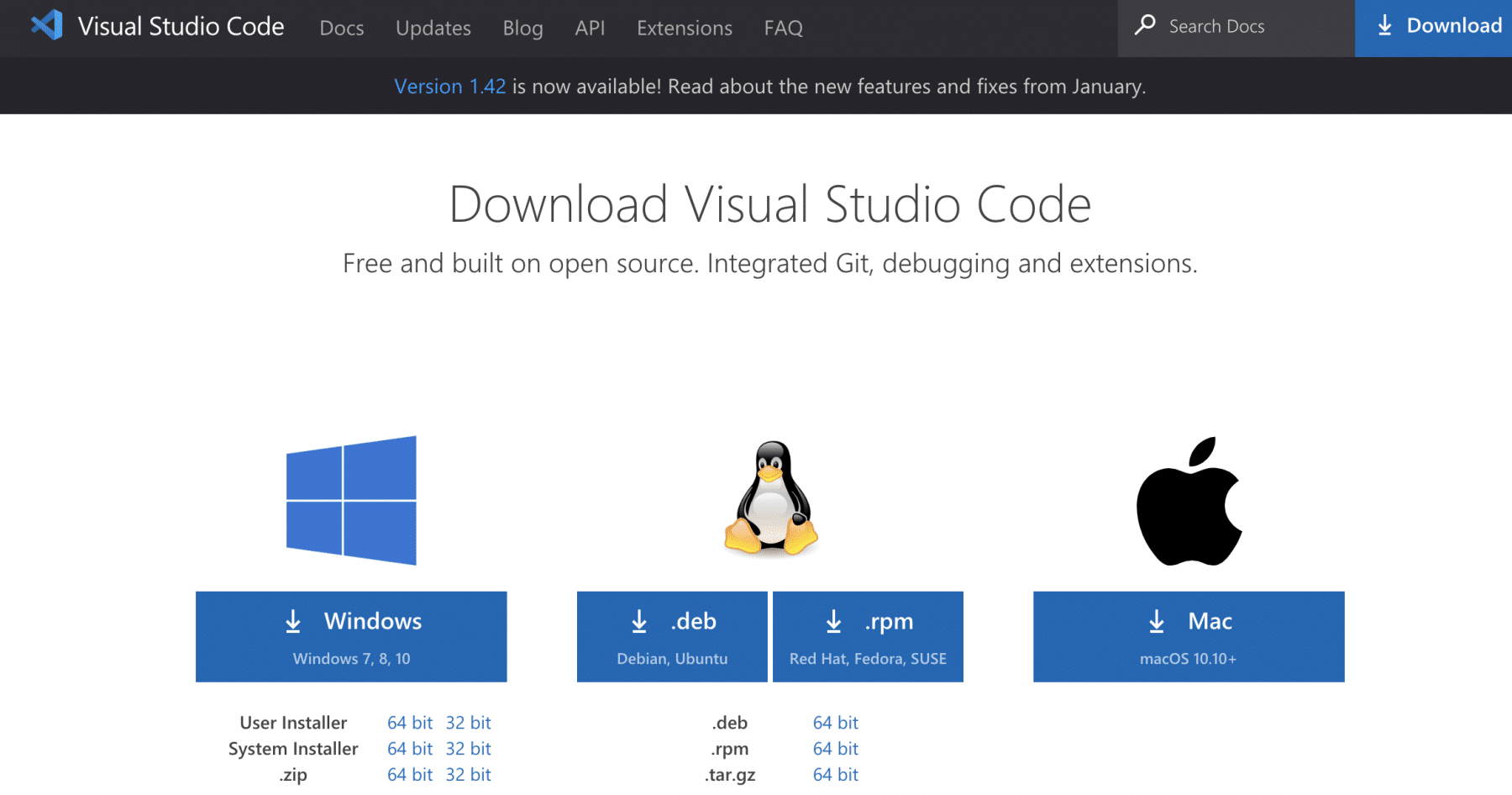
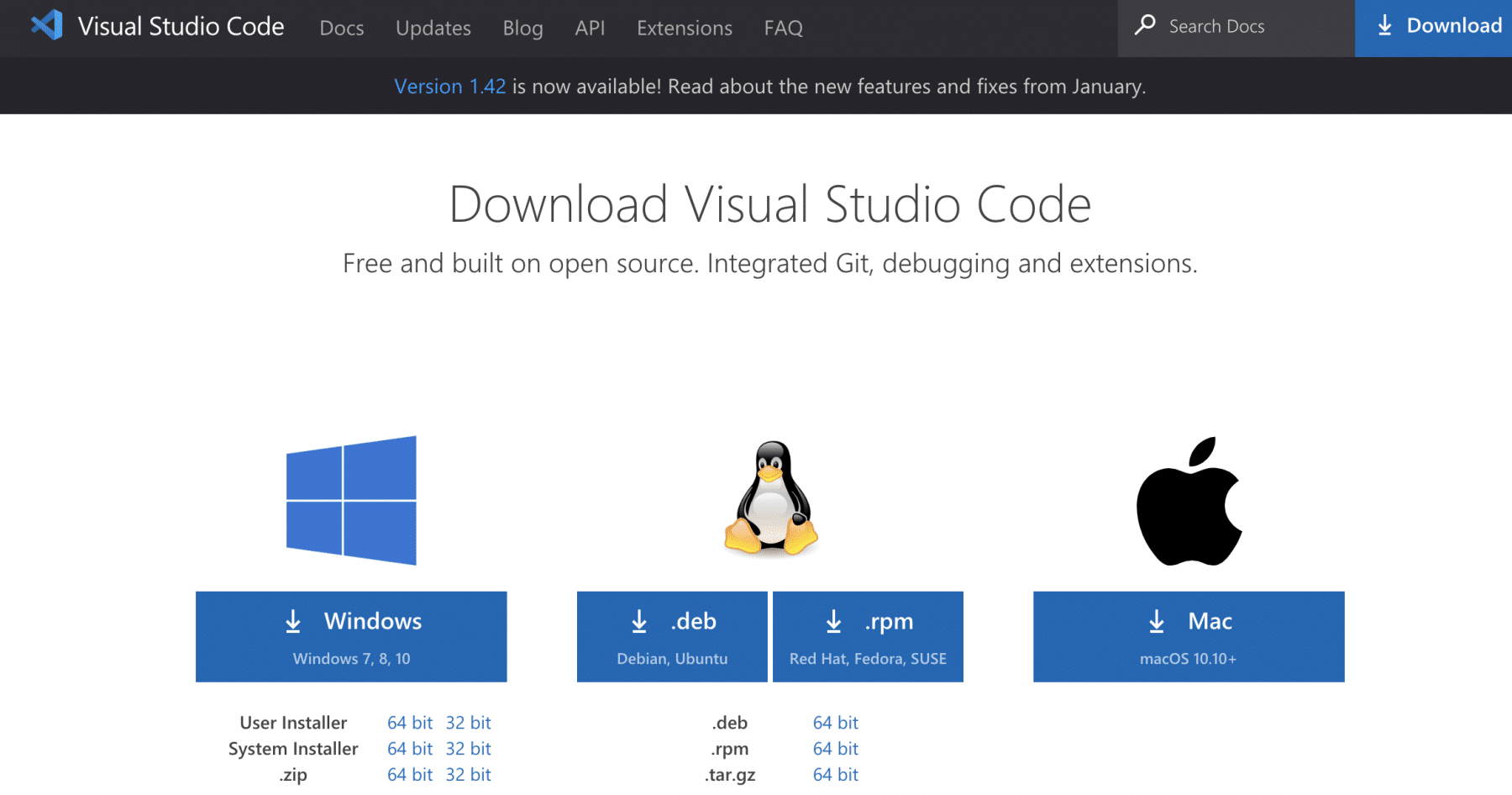
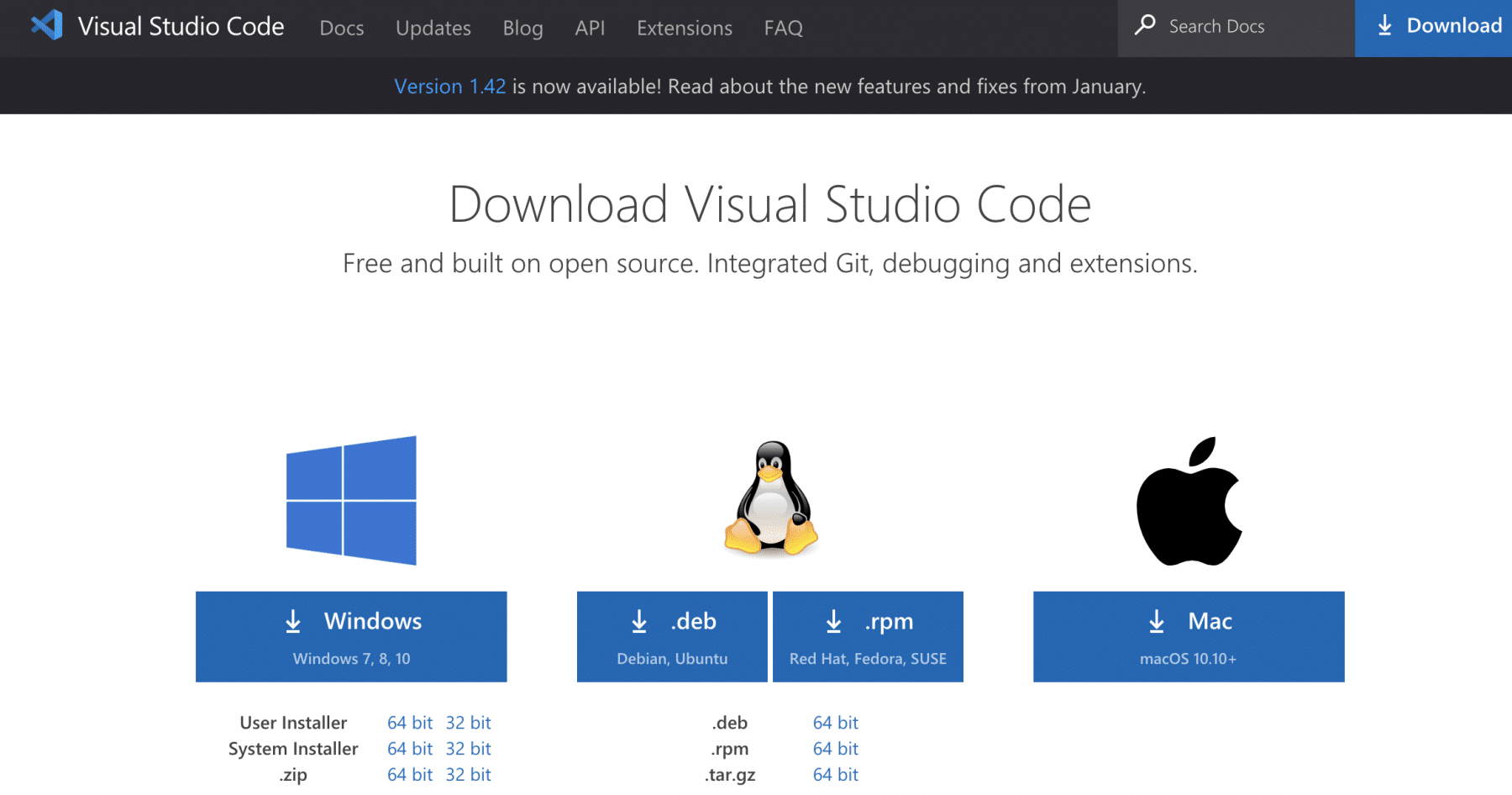
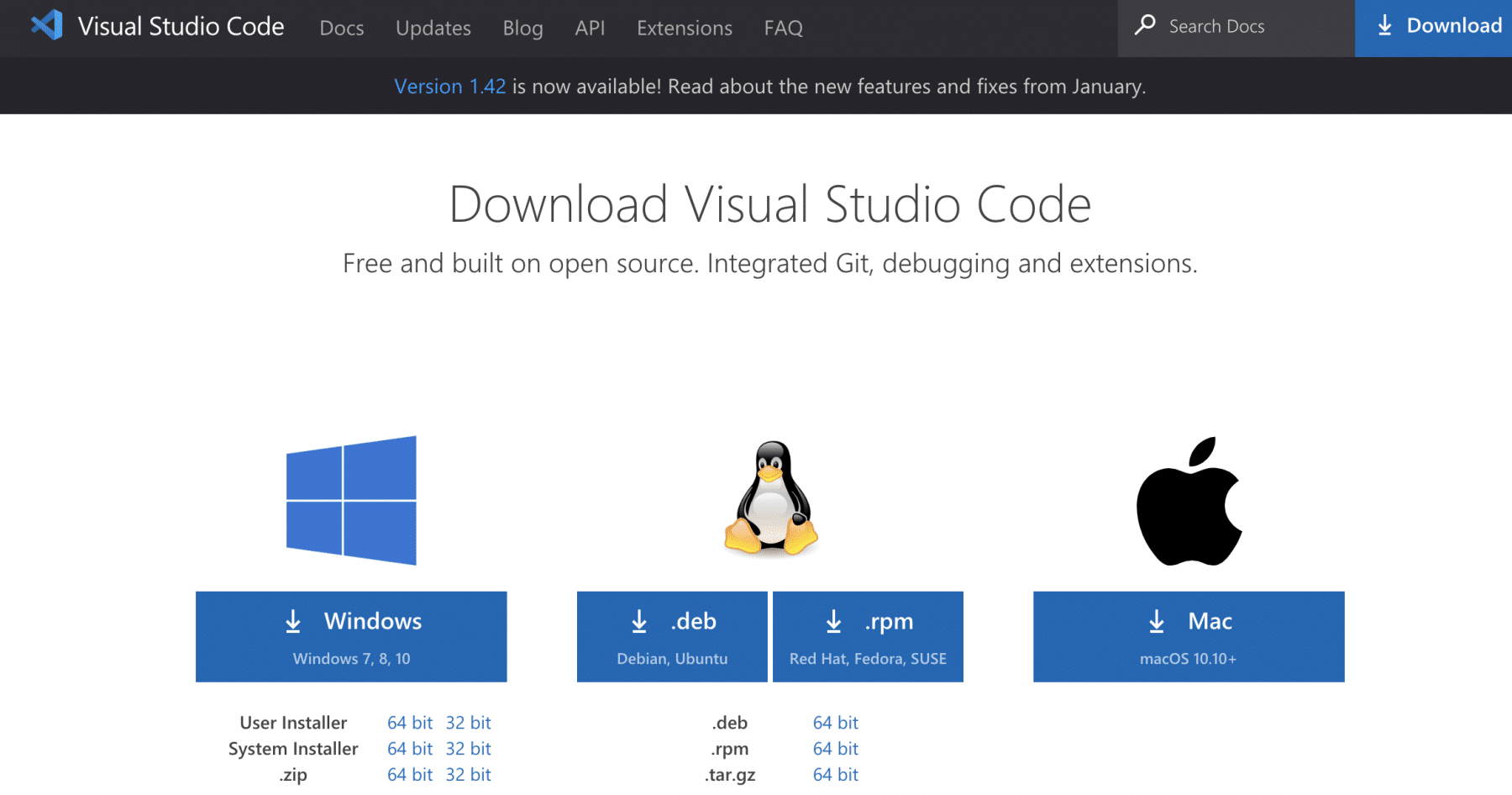
You can download Visual Studio code from URL "https://code.visualstudio.com/download" by selecting the right platform:

You can click any of the icons mentioned above, depending on the operating system for which you are planning to download the visual studio code editor.
How to install Visual Studio Code on macOS?
Follow the below steps*(shown in gif file and mentioned in bullet points)* to install the VS Code on macOS:
- Download Visual Studio Code for macOS.
- After clicking on the Mac option on the download site, it will download a zip file, as shown below:
- Double-click on the downloaded zip to expand the contents. It will give a file, as shown below:
- Drag "Visual Studio Code.app" to the "Applications" folder, so as it available in the "Launchpad."
- Double click on the "Visual Studio Code" to open.
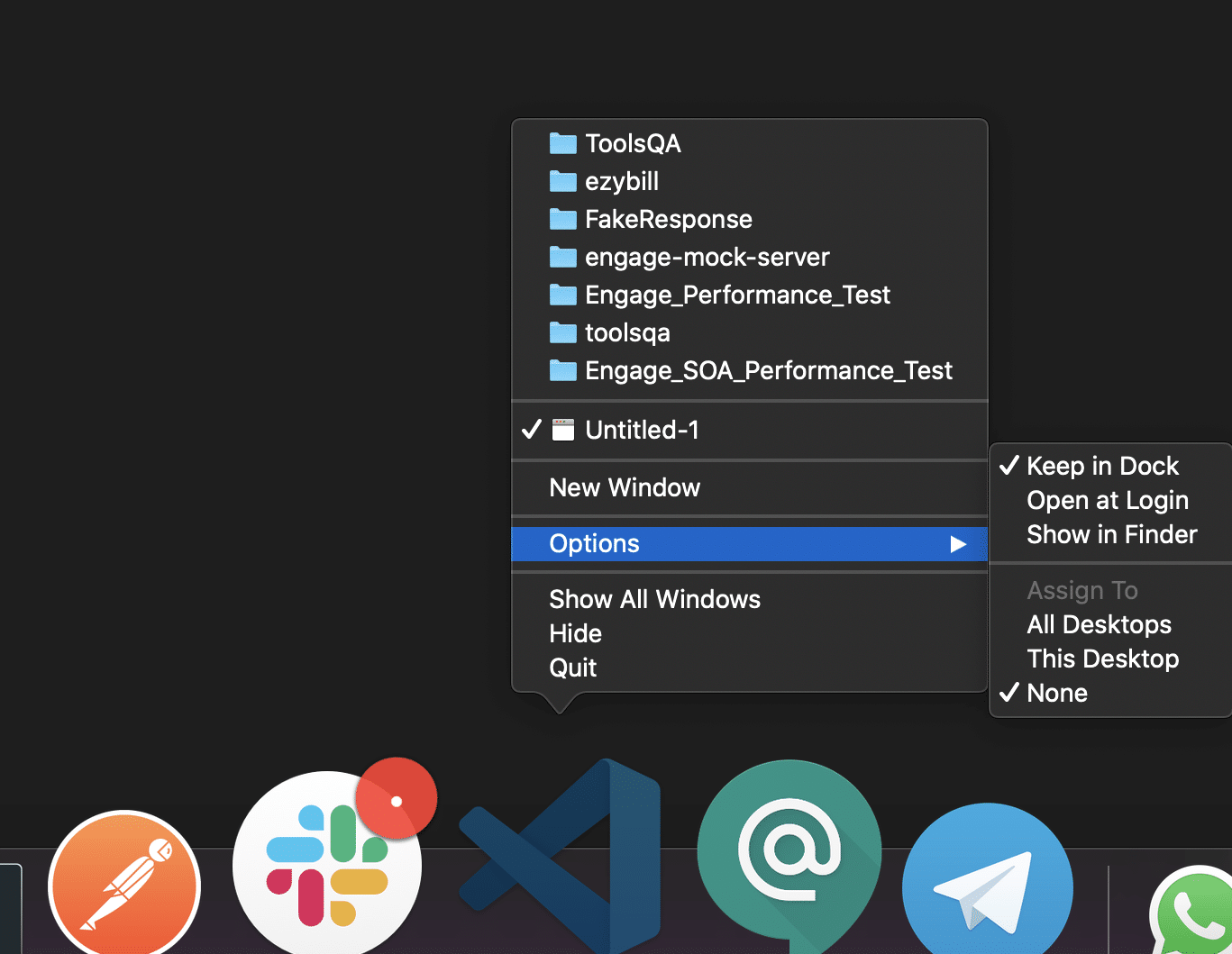
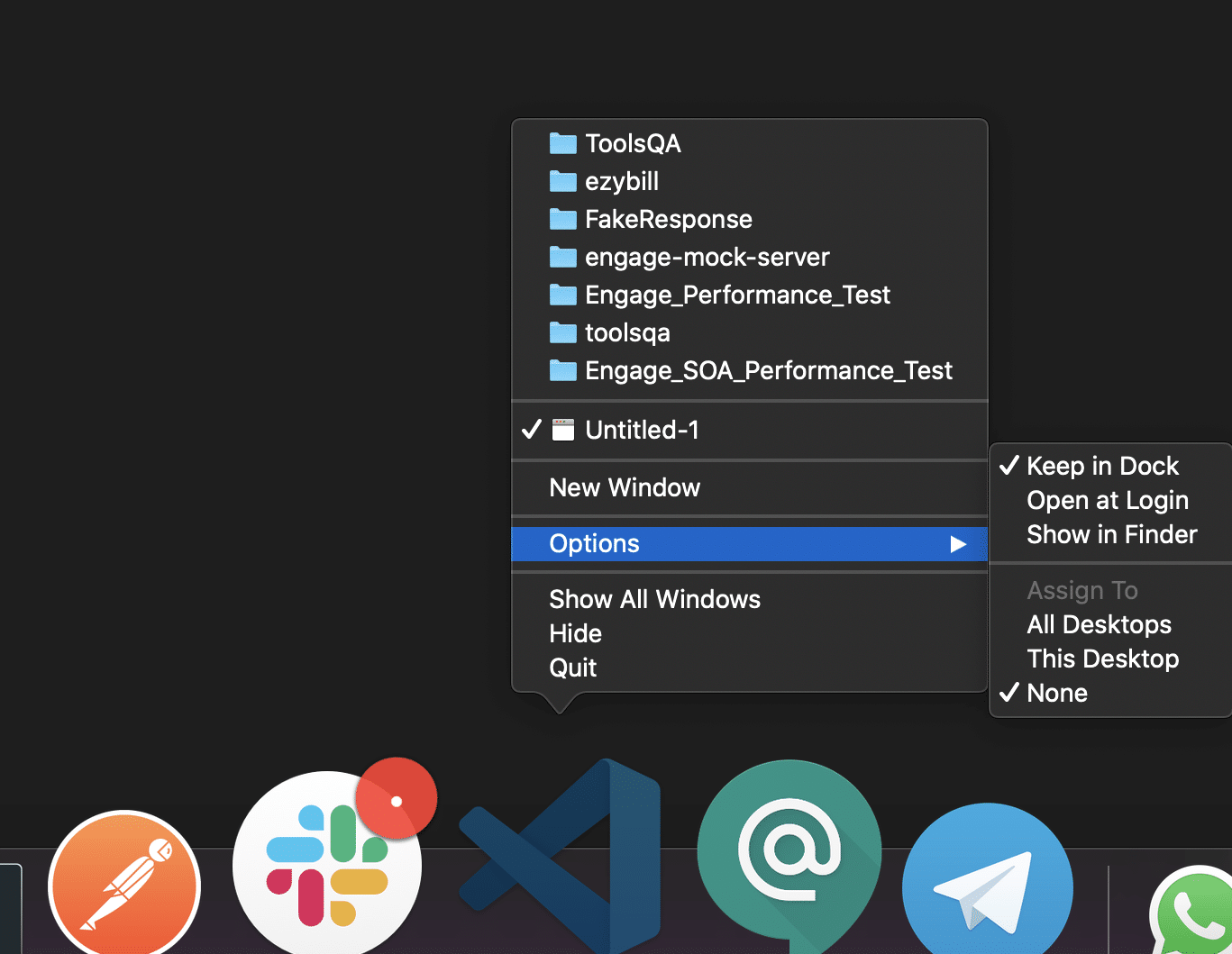
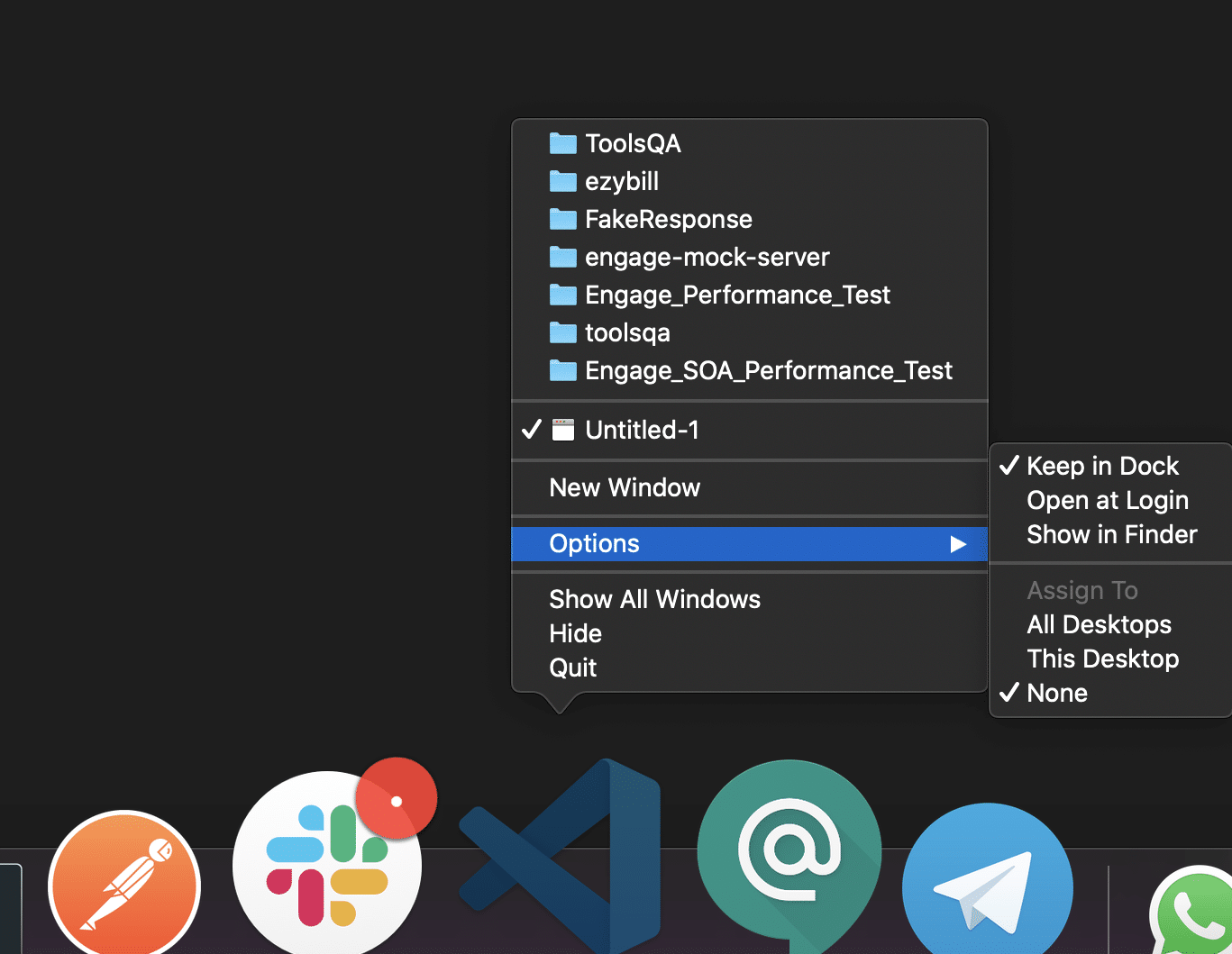
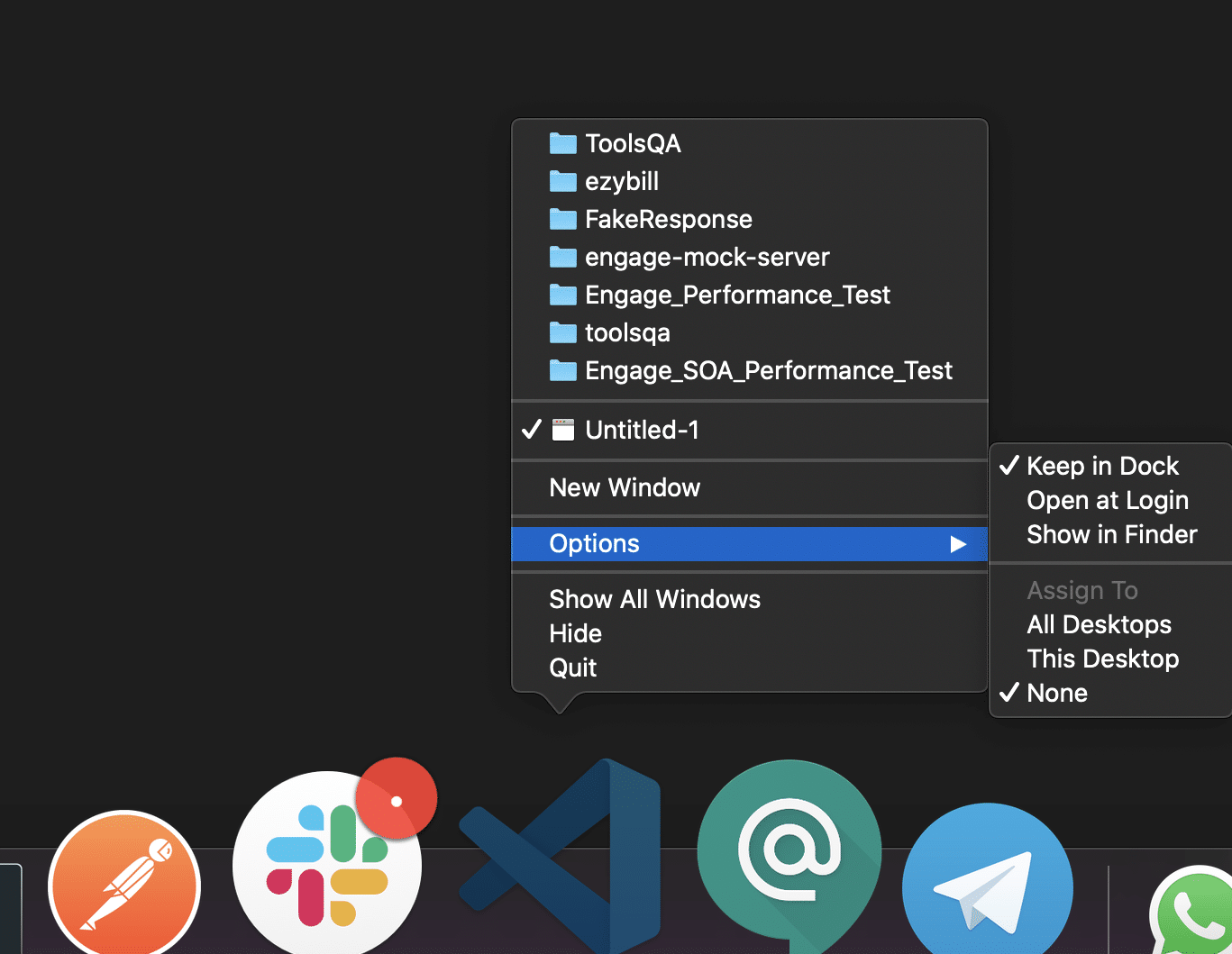
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options => Keep in Dock.

How to Install Visual Studio Code on Windows?
Firstly, download the Visual Studio Code installer for Windows. Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). It will only take a minute.
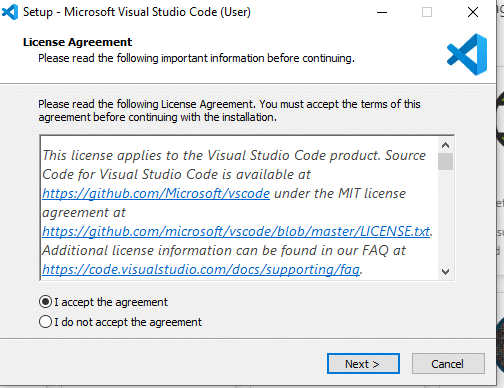
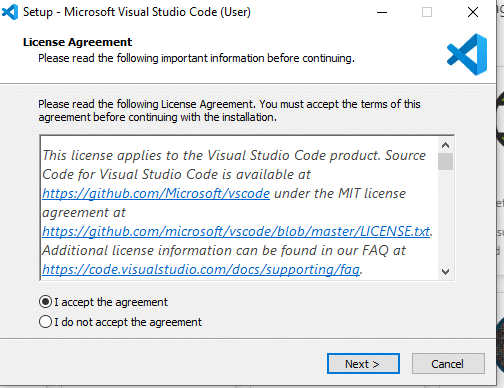
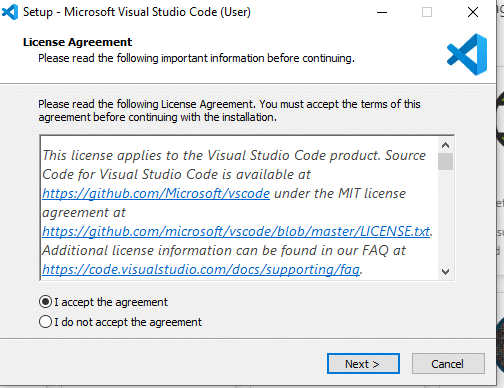
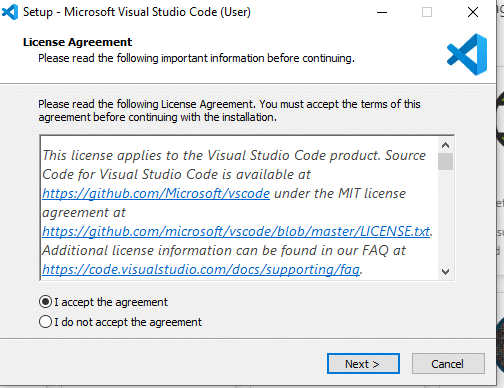
Secondly, accept the agreement and click on next.

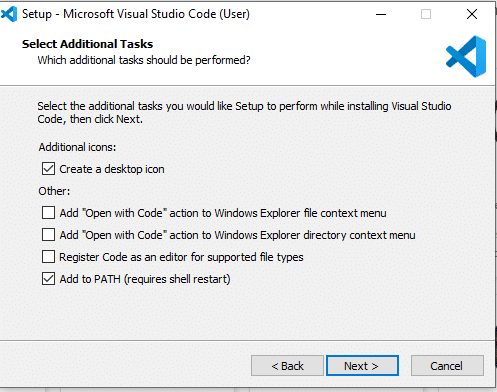
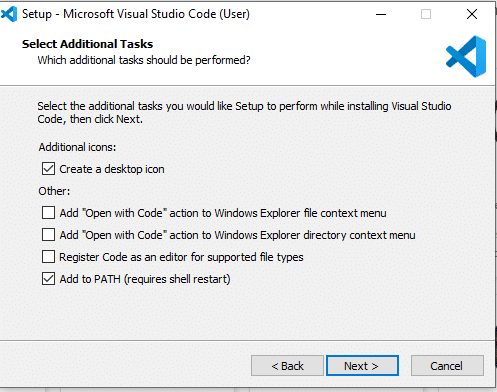
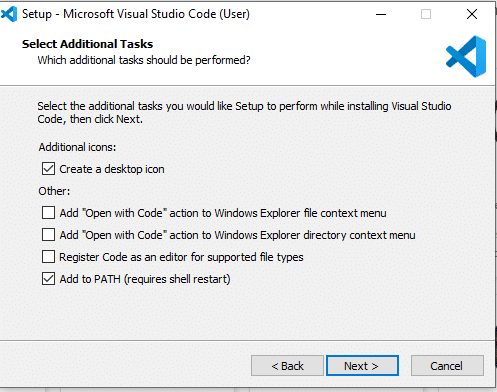
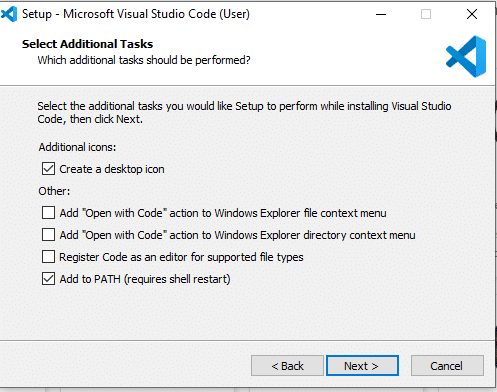
Thirdly, click on "create a desktop icon" so that it can be accessed from desktop and click on Next.

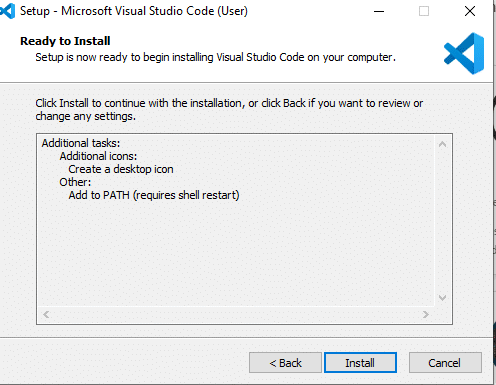
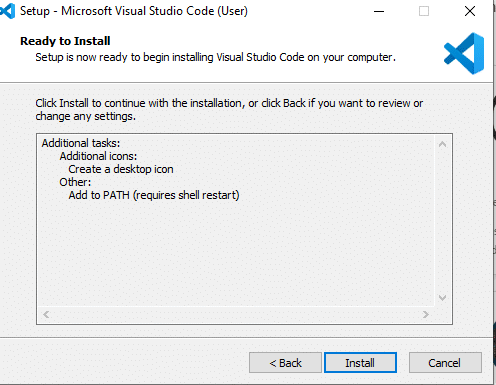
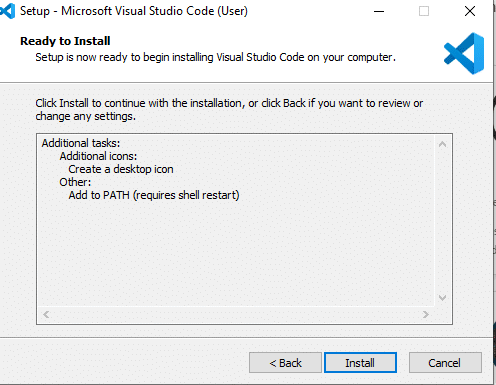
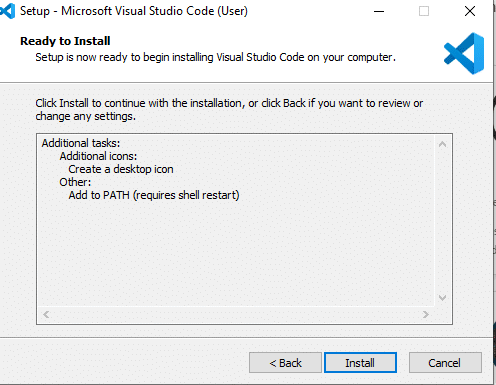
After that, click on the install button.

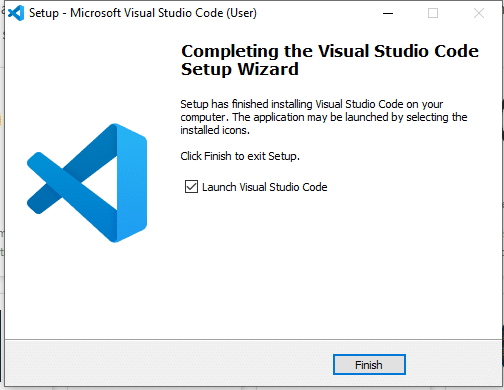
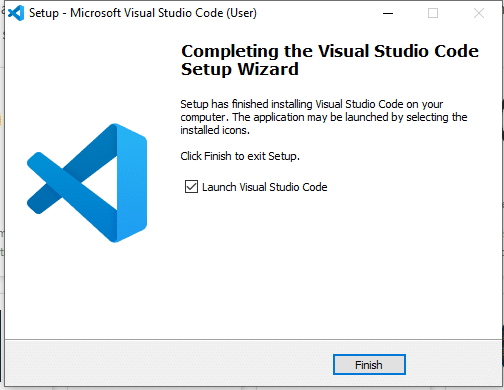
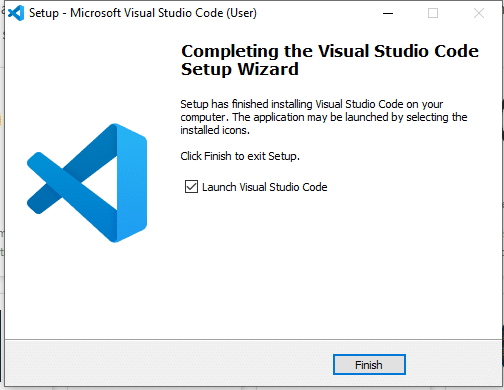
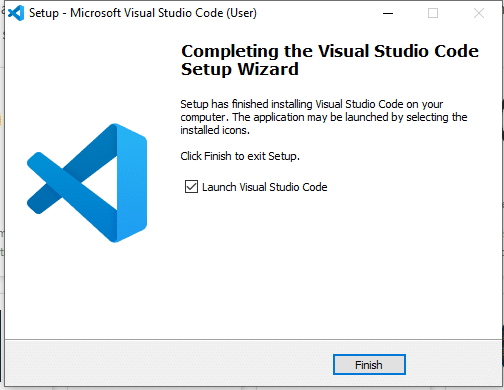
Finally, after installation completes, click on the finish button, and the visual studio code will get open.

By default, VS Code installs under C:\users{username}\AppData\Local\Programs\Microsoft VS Code.

After the successful installation, let's move to the next section to understand the various components of the User Interface of Visual Studio Code Editor.
What are the essential components of the VS Code?
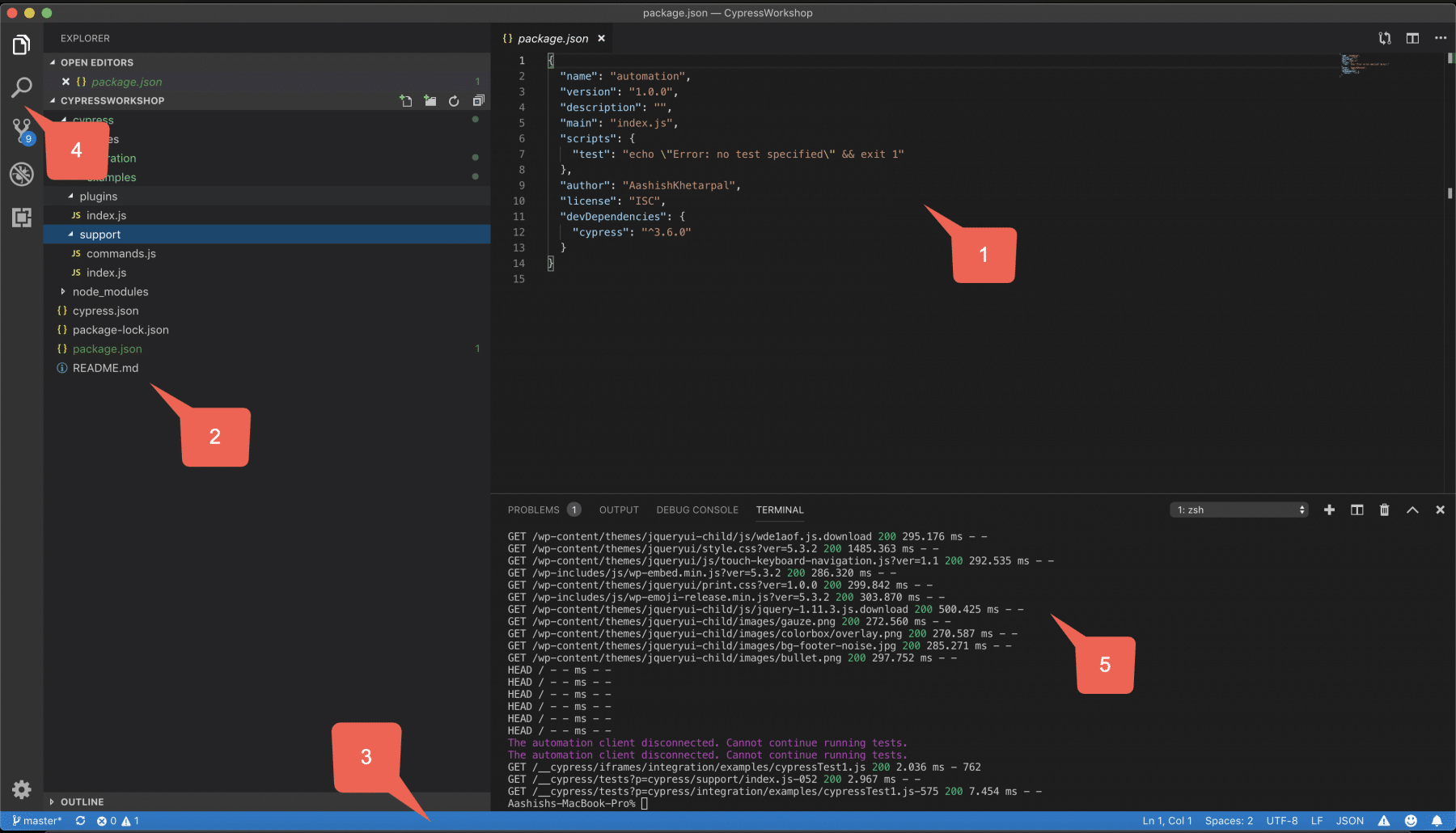
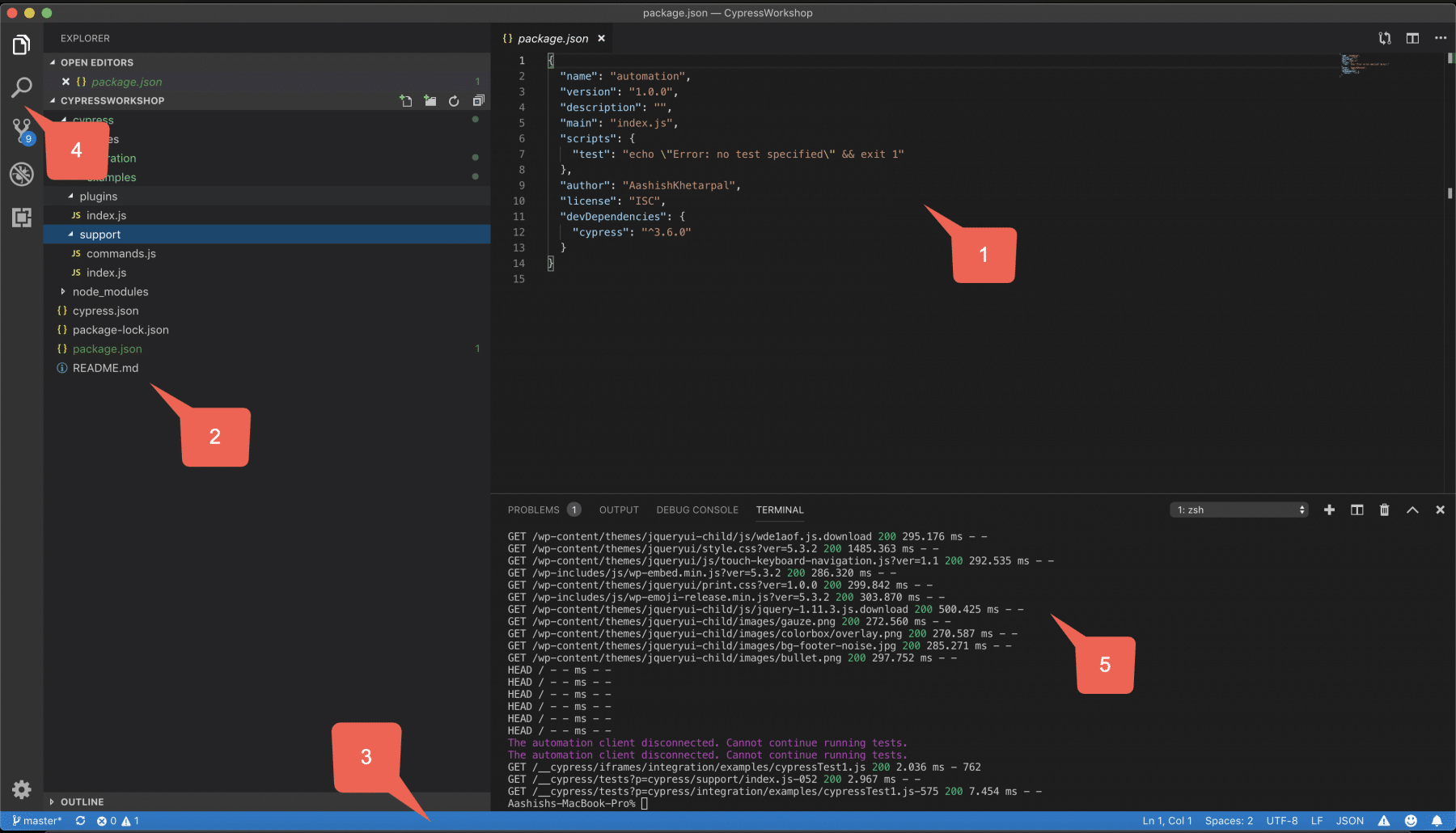
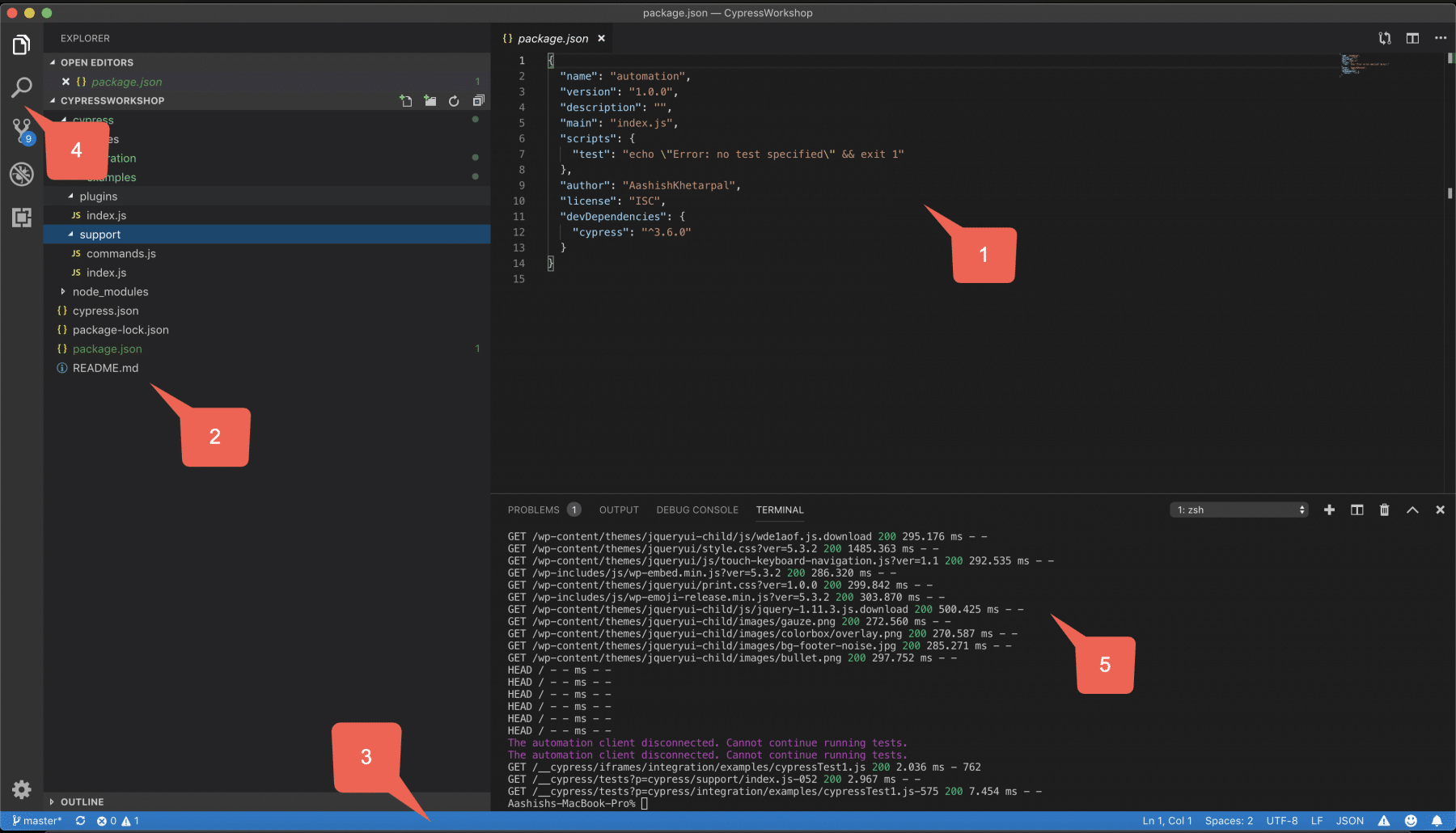
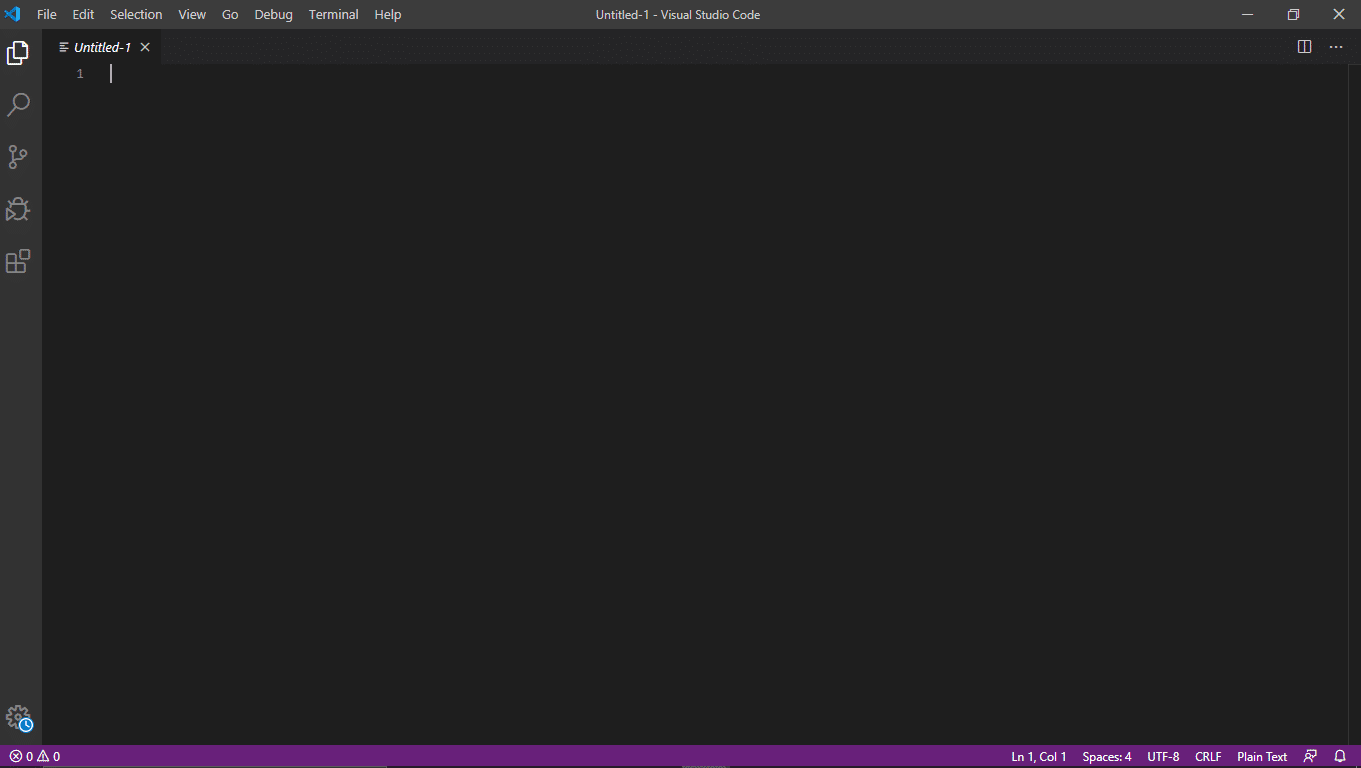
Visual Studio Code is a code editor at its core. Like many other code editors, VS Code adopts a standard user interface and layout of an explorer on the left, showing all of the files and folders you have access to. Additionally, it has an editor on the right, showing the content of the files you have opened. Below are a few of the most critical components the VSCode editor:

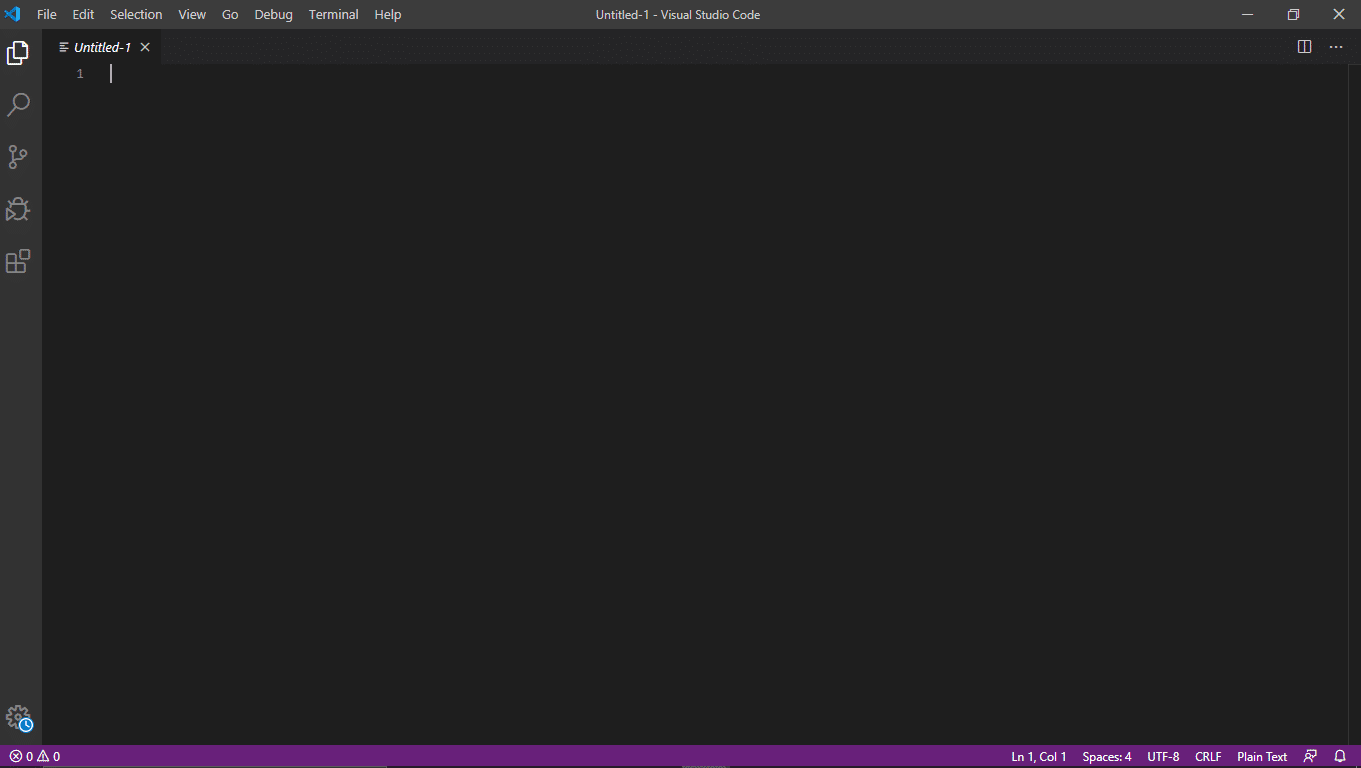
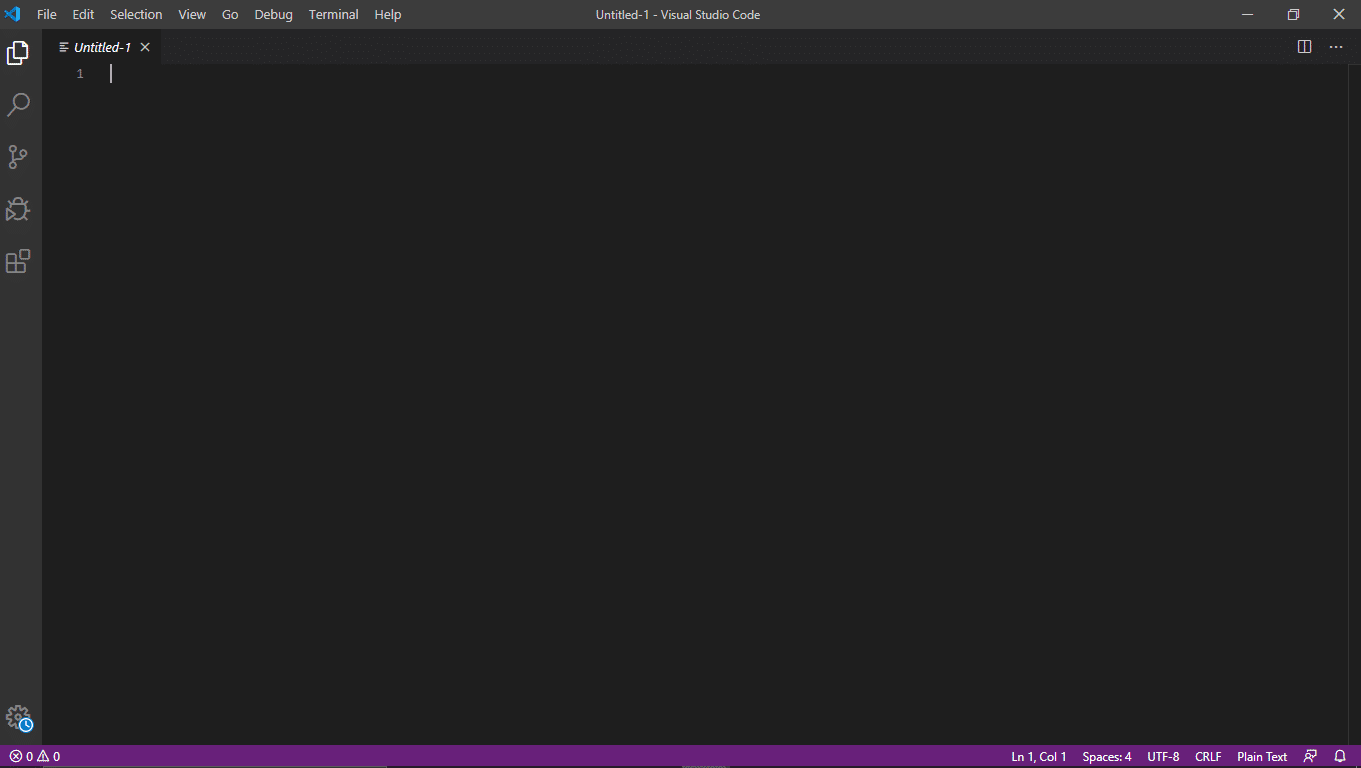
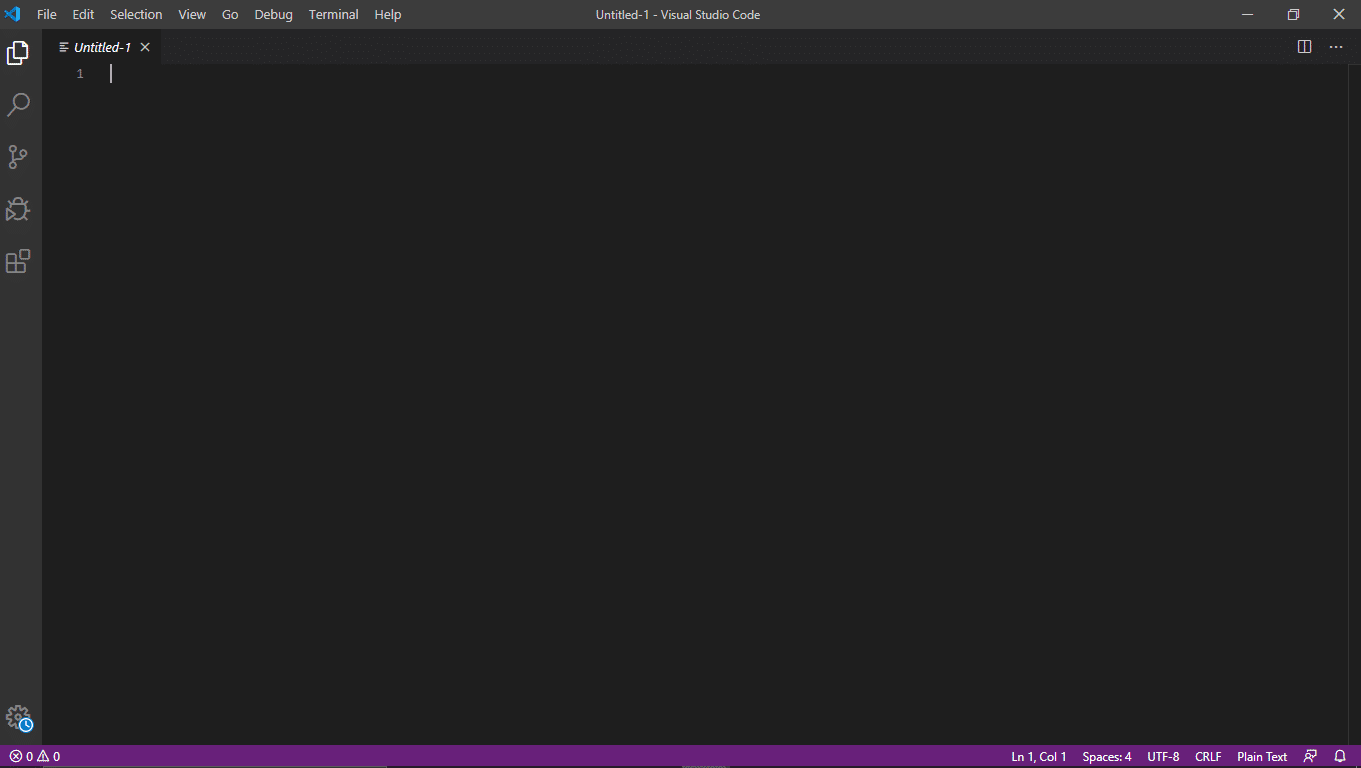
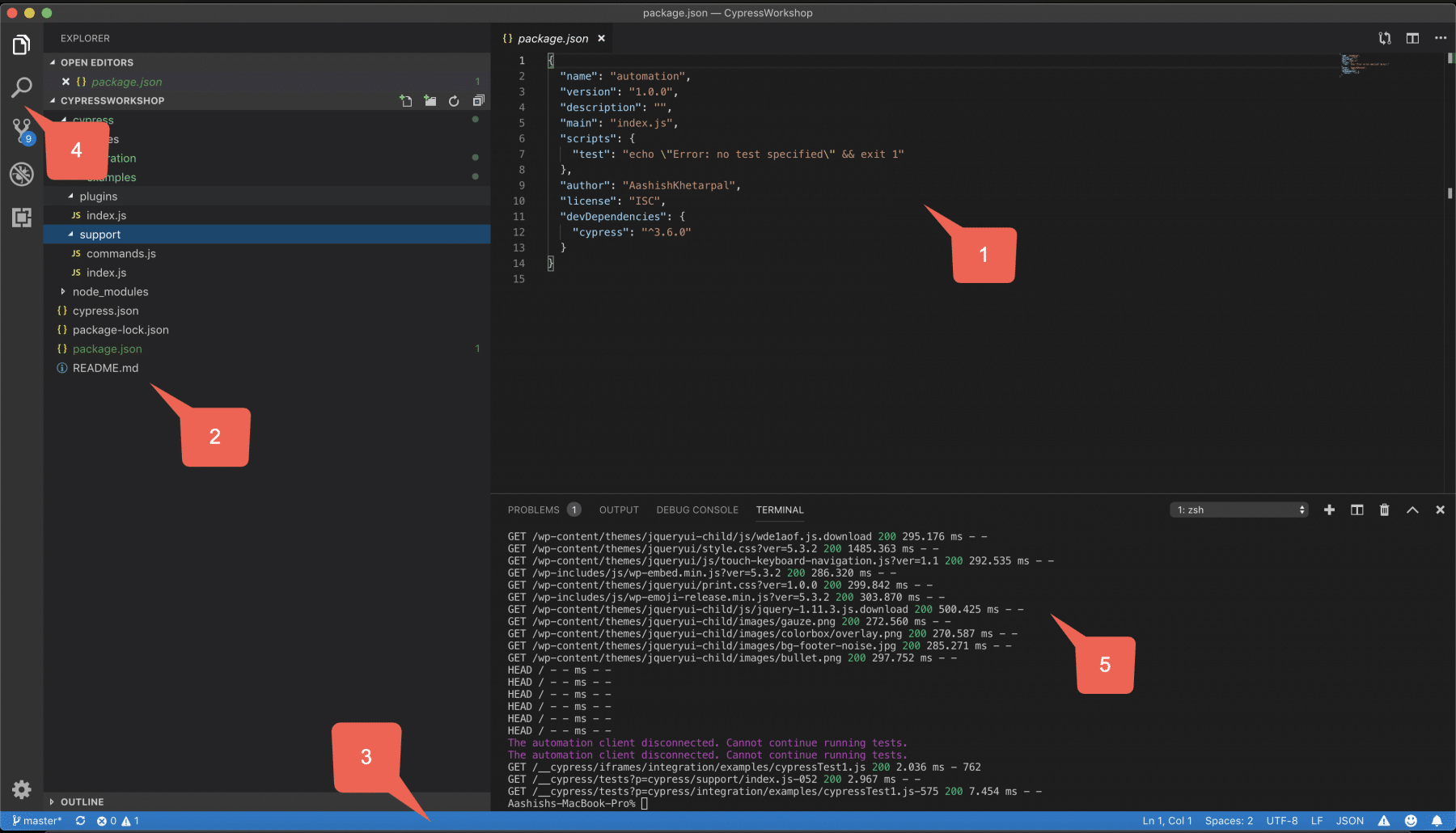
VS Code comes with a straight-forward and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse. Additionally, it allows access to the full context of your folder or project. The UI is divided into five areas, as highlighted in the above image.
- Editor - It is the main area to edit your files. You can open as many editors as possible side by side vertically and horizontally.
- SideBar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - It contains the information about the opened project and the files you edit.
- Activity Bar - It is located on the far left-hand side. It lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - It displays different panels below the editor region for output or debug information, errors, and warnings, or an integrated terminal. Additionally, the panel can also move to the right for more vertical space.
VS Code opens up in the same state it was last in, every time you start it. It also preserves folder, layout, and opened files.
Jupyter Notebook
- To install Jupyter Notebook, open a command prompt (Windows) or terminal (macOS or Linux) and run the following command:
pip install notebook - Once the installation is complete, launch Jupyter Notebook by running the following command:
jupyter notebookThis will open a new browser window with the Jupyter Notebook interface.
- To create a new Python notebook, click on "New" in the upper-right corner and select "Python 3" (or the appropriate Python version) from the dropdown menu.
- You can now write Python code in the notebook cells and execute them by clicking "Run" or pressing
Shift+Enter. Jupyter Notebook allows you to mix code, text, and multimedia content, making it an excellent tool for interactive data exploration and documentation.
With Python installed and your development environment set up, you're now ready to start writing and executing Python code. Whether you're an experienced programmer or a beginner, the flexibility of the Python language makes it an ideal choice for a wide range of projects. Throughout this book, you can choose to work with any of these development environments (PyCharm, Visual Studio Code, or Jupyter Notebook) based on your personal preference and the nature of the projects you'll be working on.
One of the advantages of working with Python is that it has a large and active community of developers who are constantly creating new libraries, modules, and tools that can be used to extend the language's capabilities. With so many resources available, you're sure to find the tools and frameworks you need to tackle any project. Additionally, Python is known for its readability and ease of use, which makes it a great choice for collaborative projects where multiple programmers are working on the same codebase.
Each development environment also offers unique features and advantages to help you be more productive and efficient in your programming. For example, PyCharm offers advanced debugging tools, while Visual Studio Code has a powerful code editor and Jupyter Notebook allows you to create interactive notebooks that combine code, visualizations, and documentation. No matter which environment you choose, all of them provide a solid foundation for Python programming and will help you to become a more skilled and effective developer.
1.6 Installing Visual Studio Code (VSCode)
Getting up and running with Visual Studio Code is swift and straightforward. It is a small download so you can install it quickly and give the VS Code a try. VS Code is a free code editor. Additionally, it runs on the macOS, Linux, and Windows operating systems. Let's see how we can set up the same in the different platforms we use.
The first step is shared across all the platforms irrespective of any OS you are using.
Download Visual Studio Code:
You can download Visual Studio code from URL "https://code.visualstudio.com/download" by selecting the right platform:

You can click any of the icons mentioned above, depending on the operating system for which you are planning to download the visual studio code editor.
How to install Visual Studio Code on macOS?
Follow the below steps*(shown in gif file and mentioned in bullet points)* to install the VS Code on macOS:
- Download Visual Studio Code for macOS.
- After clicking on the Mac option on the download site, it will download a zip file, as shown below:
- Double-click on the downloaded zip to expand the contents. It will give a file, as shown below:
- Drag "Visual Studio Code.app" to the "Applications" folder, so as it available in the "Launchpad."
- Double click on the "Visual Studio Code" to open.
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options => Keep in Dock.

How to Install Visual Studio Code on Windows?
Firstly, download the Visual Studio Code installer for Windows. Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). It will only take a minute.
Secondly, accept the agreement and click on next.

Thirdly, click on "create a desktop icon" so that it can be accessed from desktop and click on Next.

After that, click on the install button.

Finally, after installation completes, click on the finish button, and the visual studio code will get open.

By default, VS Code installs under C:\users{username}\AppData\Local\Programs\Microsoft VS Code.

After the successful installation, let's move to the next section to understand the various components of the User Interface of Visual Studio Code Editor.
What are the essential components of the VS Code?
Visual Studio Code is a code editor at its core. Like many other code editors, VS Code adopts a standard user interface and layout of an explorer on the left, showing all of the files and folders you have access to. Additionally, it has an editor on the right, showing the content of the files you have opened. Below are a few of the most critical components the VSCode editor:

VS Code comes with a straight-forward and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse. Additionally, it allows access to the full context of your folder or project. The UI is divided into five areas, as highlighted in the above image.
- Editor - It is the main area to edit your files. You can open as many editors as possible side by side vertically and horizontally.
- SideBar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - It contains the information about the opened project and the files you edit.
- Activity Bar - It is located on the far left-hand side. It lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - It displays different panels below the editor region for output or debug information, errors, and warnings, or an integrated terminal. Additionally, the panel can also move to the right for more vertical space.
VS Code opens up in the same state it was last in, every time you start it. It also preserves folder, layout, and opened files.
Jupyter Notebook
- To install Jupyter Notebook, open a command prompt (Windows) or terminal (macOS or Linux) and run the following command:
pip install notebook - Once the installation is complete, launch Jupyter Notebook by running the following command:
jupyter notebookThis will open a new browser window with the Jupyter Notebook interface.
- To create a new Python notebook, click on "New" in the upper-right corner and select "Python 3" (or the appropriate Python version) from the dropdown menu.
- You can now write Python code in the notebook cells and execute them by clicking "Run" or pressing
Shift+Enter. Jupyter Notebook allows you to mix code, text, and multimedia content, making it an excellent tool for interactive data exploration and documentation.
With Python installed and your development environment set up, you're now ready to start writing and executing Python code. Whether you're an experienced programmer or a beginner, the flexibility of the Python language makes it an ideal choice for a wide range of projects. Throughout this book, you can choose to work with any of these development environments (PyCharm, Visual Studio Code, or Jupyter Notebook) based on your personal preference and the nature of the projects you'll be working on.
One of the advantages of working with Python is that it has a large and active community of developers who are constantly creating new libraries, modules, and tools that can be used to extend the language's capabilities. With so many resources available, you're sure to find the tools and frameworks you need to tackle any project. Additionally, Python is known for its readability and ease of use, which makes it a great choice for collaborative projects where multiple programmers are working on the same codebase.
Each development environment also offers unique features and advantages to help you be more productive and efficient in your programming. For example, PyCharm offers advanced debugging tools, while Visual Studio Code has a powerful code editor and Jupyter Notebook allows you to create interactive notebooks that combine code, visualizations, and documentation. No matter which environment you choose, all of them provide a solid foundation for Python programming and will help you to become a more skilled and effective developer.
1.6 Installing Visual Studio Code (VSCode)
Getting up and running with Visual Studio Code is swift and straightforward. It is a small download so you can install it quickly and give the VS Code a try. VS Code is a free code editor. Additionally, it runs on the macOS, Linux, and Windows operating systems. Let's see how we can set up the same in the different platforms we use.
The first step is shared across all the platforms irrespective of any OS you are using.
Download Visual Studio Code:
You can download Visual Studio code from URL "https://code.visualstudio.com/download" by selecting the right platform:

You can click any of the icons mentioned above, depending on the operating system for which you are planning to download the visual studio code editor.
How to install Visual Studio Code on macOS?
Follow the below steps*(shown in gif file and mentioned in bullet points)* to install the VS Code on macOS:
- Download Visual Studio Code for macOS.
- After clicking on the Mac option on the download site, it will download a zip file, as shown below:
- Double-click on the downloaded zip to expand the contents. It will give a file, as shown below:
- Drag "Visual Studio Code.app" to the "Applications" folder, so as it available in the "Launchpad."
- Double click on the "Visual Studio Code" to open.
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options => Keep in Dock.

How to Install Visual Studio Code on Windows?
Firstly, download the Visual Studio Code installer for Windows. Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). It will only take a minute.
Secondly, accept the agreement and click on next.

Thirdly, click on "create a desktop icon" so that it can be accessed from desktop and click on Next.

After that, click on the install button.

Finally, after installation completes, click on the finish button, and the visual studio code will get open.

By default, VS Code installs under C:\users{username}\AppData\Local\Programs\Microsoft VS Code.

After the successful installation, let's move to the next section to understand the various components of the User Interface of Visual Studio Code Editor.
What are the essential components of the VS Code?
Visual Studio Code is a code editor at its core. Like many other code editors, VS Code adopts a standard user interface and layout of an explorer on the left, showing all of the files and folders you have access to. Additionally, it has an editor on the right, showing the content of the files you have opened. Below are a few of the most critical components the VSCode editor:

VS Code comes with a straight-forward and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse. Additionally, it allows access to the full context of your folder or project. The UI is divided into five areas, as highlighted in the above image.
- Editor - It is the main area to edit your files. You can open as many editors as possible side by side vertically and horizontally.
- SideBar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - It contains the information about the opened project and the files you edit.
- Activity Bar - It is located on the far left-hand side. It lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - It displays different panels below the editor region for output or debug information, errors, and warnings, or an integrated terminal. Additionally, the panel can also move to the right for more vertical space.
VS Code opens up in the same state it was last in, every time you start it. It also preserves folder, layout, and opened files.
Jupyter Notebook
- To install Jupyter Notebook, open a command prompt (Windows) or terminal (macOS or Linux) and run the following command:
pip install notebook - Once the installation is complete, launch Jupyter Notebook by running the following command:
jupyter notebookThis will open a new browser window with the Jupyter Notebook interface.
- To create a new Python notebook, click on "New" in the upper-right corner and select "Python 3" (or the appropriate Python version) from the dropdown menu.
- You can now write Python code in the notebook cells and execute them by clicking "Run" or pressing
Shift+Enter. Jupyter Notebook allows you to mix code, text, and multimedia content, making it an excellent tool for interactive data exploration and documentation.
With Python installed and your development environment set up, you're now ready to start writing and executing Python code. Whether you're an experienced programmer or a beginner, the flexibility of the Python language makes it an ideal choice for a wide range of projects. Throughout this book, you can choose to work with any of these development environments (PyCharm, Visual Studio Code, or Jupyter Notebook) based on your personal preference and the nature of the projects you'll be working on.
One of the advantages of working with Python is that it has a large and active community of developers who are constantly creating new libraries, modules, and tools that can be used to extend the language's capabilities. With so many resources available, you're sure to find the tools and frameworks you need to tackle any project. Additionally, Python is known for its readability and ease of use, which makes it a great choice for collaborative projects where multiple programmers are working on the same codebase.
Each development environment also offers unique features and advantages to help you be more productive and efficient in your programming. For example, PyCharm offers advanced debugging tools, while Visual Studio Code has a powerful code editor and Jupyter Notebook allows you to create interactive notebooks that combine code, visualizations, and documentation. No matter which environment you choose, all of them provide a solid foundation for Python programming and will help you to become a more skilled and effective developer.
1.6 Installing Visual Studio Code (VSCode)
Getting up and running with Visual Studio Code is swift and straightforward. It is a small download so you can install it quickly and give the VS Code a try. VS Code is a free code editor. Additionally, it runs on the macOS, Linux, and Windows operating systems. Let's see how we can set up the same in the different platforms we use.
The first step is shared across all the platforms irrespective of any OS you are using.
Download Visual Studio Code:
You can download Visual Studio code from URL "https://code.visualstudio.com/download" by selecting the right platform:

You can click any of the icons mentioned above, depending on the operating system for which you are planning to download the visual studio code editor.
How to install Visual Studio Code on macOS?
Follow the below steps*(shown in gif file and mentioned in bullet points)* to install the VS Code on macOS:
- Download Visual Studio Code for macOS.
- After clicking on the Mac option on the download site, it will download a zip file, as shown below:
- Double-click on the downloaded zip to expand the contents. It will give a file, as shown below:
- Drag "Visual Studio Code.app" to the "Applications" folder, so as it available in the "Launchpad."
- Double click on the "Visual Studio Code" to open.
- Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options => Keep in Dock.

How to Install Visual Studio Code on Windows?
Firstly, download the Visual Studio Code installer for Windows. Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). It will only take a minute.
Secondly, accept the agreement and click on next.

Thirdly, click on "create a desktop icon" so that it can be accessed from desktop and click on Next.

After that, click on the install button.

Finally, after installation completes, click on the finish button, and the visual studio code will get open.

By default, VS Code installs under C:\users{username}\AppData\Local\Programs\Microsoft VS Code.

After the successful installation, let's move to the next section to understand the various components of the User Interface of Visual Studio Code Editor.
What are the essential components of the VS Code?
Visual Studio Code is a code editor at its core. Like many other code editors, VS Code adopts a standard user interface and layout of an explorer on the left, showing all of the files and folders you have access to. Additionally, it has an editor on the right, showing the content of the files you have opened. Below are a few of the most critical components the VSCode editor:

VS Code comes with a straight-forward and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse. Additionally, it allows access to the full context of your folder or project. The UI is divided into five areas, as highlighted in the above image.
- Editor - It is the main area to edit your files. You can open as many editors as possible side by side vertically and horizontally.
- SideBar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - It contains the information about the opened project and the files you edit.
- Activity Bar - It is located on the far left-hand side. It lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - It displays different panels below the editor region for output or debug information, errors, and warnings, or an integrated terminal. Additionally, the panel can also move to the right for more vertical space.
VS Code opens up in the same state it was last in, every time you start it. It also preserves folder, layout, and opened files.
Jupyter Notebook
- To install Jupyter Notebook, open a command prompt (Windows) or terminal (macOS or Linux) and run the following command:
pip install notebook - Once the installation is complete, launch Jupyter Notebook by running the following command:
jupyter notebookThis will open a new browser window with the Jupyter Notebook interface.
- To create a new Python notebook, click on "New" in the upper-right corner and select "Python 3" (or the appropriate Python version) from the dropdown menu.
- You can now write Python code in the notebook cells and execute them by clicking "Run" or pressing
Shift+Enter. Jupyter Notebook allows you to mix code, text, and multimedia content, making it an excellent tool for interactive data exploration and documentation.
With Python installed and your development environment set up, you're now ready to start writing and executing Python code. Whether you're an experienced programmer or a beginner, the flexibility of the Python language makes it an ideal choice for a wide range of projects. Throughout this book, you can choose to work with any of these development environments (PyCharm, Visual Studio Code, or Jupyter Notebook) based on your personal preference and the nature of the projects you'll be working on.
One of the advantages of working with Python is that it has a large and active community of developers who are constantly creating new libraries, modules, and tools that can be used to extend the language's capabilities. With so many resources available, you're sure to find the tools and frameworks you need to tackle any project. Additionally, Python is known for its readability and ease of use, which makes it a great choice for collaborative projects where multiple programmers are working on the same codebase.
Each development environment also offers unique features and advantages to help you be more productive and efficient in your programming. For example, PyCharm offers advanced debugging tools, while Visual Studio Code has a powerful code editor and Jupyter Notebook allows you to create interactive notebooks that combine code, visualizations, and documentation. No matter which environment you choose, all of them provide a solid foundation for Python programming and will help you to become a more skilled and effective developer.