Node.js is a powerful JavaScript runtime built on Chrome's V8 JavaScript engine, enabling developers to build scalable network applications. Whether you're a seasoned developer or just starting, installing Node.js on your machine is the first step to unlocking its potential.
This guide will walk you through the installation process on Windows, Mac, and Linux.
Prerequisites to install Node.js
Before we delve into the process, it's important to make certain that you are adequately prepared. Here are the essential requirements you must satisfy:
- You should have administrative access to your computer. This is vital as some of the procedures may require elevated permissions, enabling you to make changes or download necessary files without any hindrances.
- It's equally important to have a stable internet connection. Throughout the course of our discussion, there might be a need to access online resources, download files, or perform tasks that require internet use. A reliable and stable internet connection ensures these tasks can be performed efficiently and without interruption.
Installing Node.js on Windows
If you're looking to get started with Node.js on a Windows system, here is a step-by-step guide that will lead you through the installation process. It's a straightforward procedure, and by following these steps, you'll have Node.js up and running on your Windows machine in no time.
Step 1: Download Node.js Installer
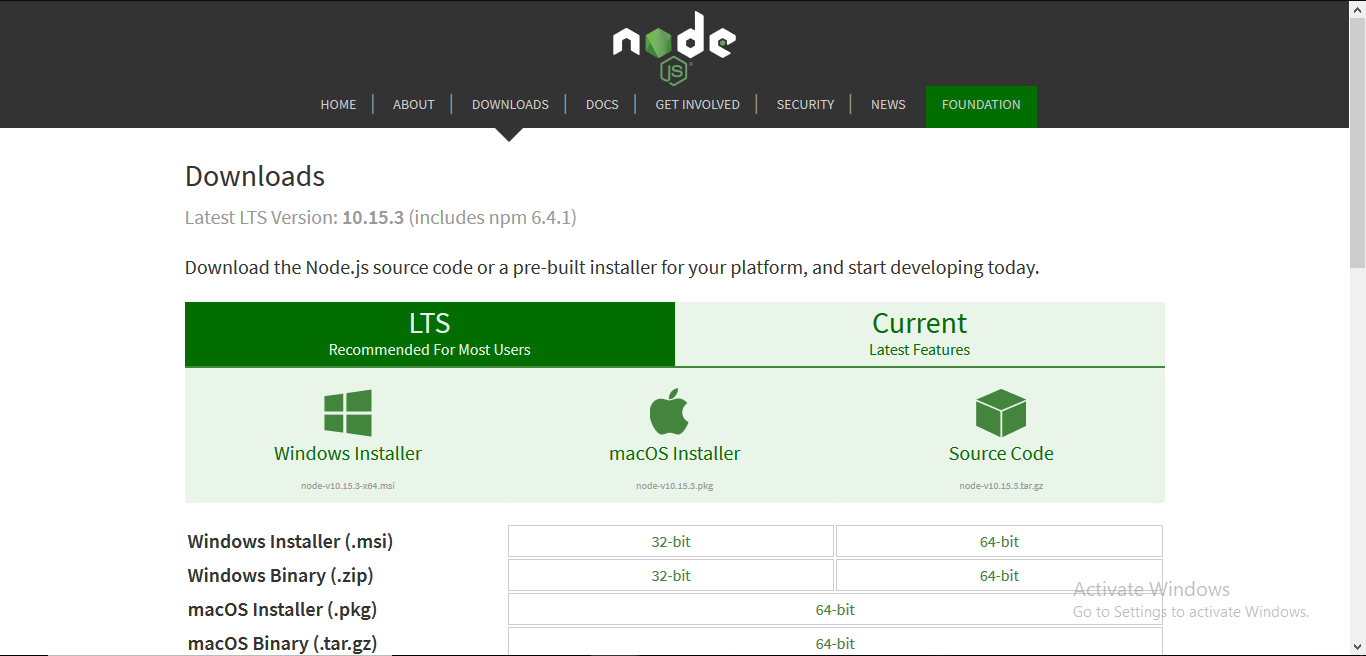
- Go to the Node.js download page.
- Click on the Windows Installer option (it should be the default option).

Step 2: Run the Installer
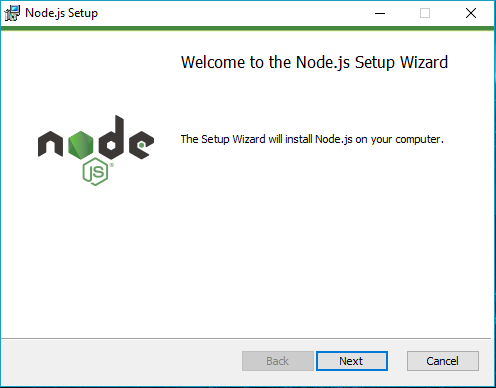
1. Locate the downloaded .msi file and double-click it to run the installer.

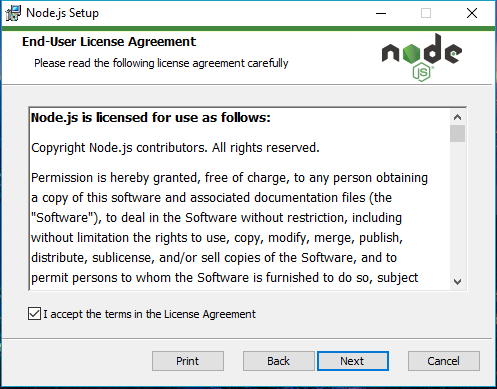
2. Accept the license agreement and click "Next".

3. Choose the destination folder for the Node.js installation and click "Next"

4. Let the installation process complete and click "Finish".

Step 3: Verify Installation
1. Open Command Prompt and type the following command:
node -vThis command will display the Node.js version installed.
2. To verify npm (Node Package Manager) installation, type:
npm -vWhat is NPM
NPM, which stands for Node Package Manager, is a crucial tool in the world of web development. Its primary role is to serve as a package manager for the JavaScript programming language, which has become one of the most popular languages in the world of web development due to its flexibility and versatility.
NPM's purpose is to help manage and streamline the process of working with JavaScript, making it easier for developers to share and reuse code. Beyond just JavaScript, NPM is also the default package manager for the JavaScript runtime environment Node.js.
Installing Node.js on Mac
If you're interested in setting up a development environment on your Mac system, one of the fundamental things you'll need to do is install Node.js. Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a web browser. It is essential for developing applications in JavaScript. Here, we are going to guide you step-by-step on how to install Node.js on your Mac system.
Step 1: Download Node.js Installer
1. Visit the Node.js download page.

2. Click on the macOS Installer option.

If you're using Node.js for a Webucator class, it's recommended to choose the LTS version. While the Current version has the latest features, it may be more susceptible to changes and bugs compared to the LTS (Long Term Support) version.
Step 2: Run the Installer
- Locate the downloaded .pkg file and double-click it to run the installer.
- Agree to the license terms and click "Continue".
- Choose the destination for the Node.js installation and click "Install".
- If prompted, enter your administrative password to allow the installation.
- Wait for the installation process to complete and then click "Close".
Step 3: Verify Installation
1. Open Terminal and type the following command:
node -vThis will display the Node.js version installed.
2. To verify npm installation, type:
npm -vInstalling Node.js on Linux
The process of installing software on a Linux system can differ significantly based on the specific distribution you are using. Each distribution has its own package management system and configuration practices.
However, for the purpose of this guide, we will be focusing on one of the most popular Linux distributions: Ubuntu. Ubuntu is widely recognized for its user-friendly interface and ease of installation of new software packages. We'll be providing a detailed walkthrough of the installation process specifically for Ubuntu users.
Step 1: Update Package Index
Open Terminal and update your package index with:
sudo apt updateStep 2: Install Node.js from NodeSource
Install Node.js from the NodeSource repository:
curl -fsSL <https://deb.nodesource.com/setup_14.x> | sudo -E bash -
sudo apt-get install -y nodejsStep 3: Verify Installation
1. To check the Node.js installation, type:
node -vThis command will display the Node.js version installed.
2. To verify npm installation, type:
npm -vVerifying the Installation
After installing Node.js, it's crucial to verify that everything is set up correctly. Run the following simple Node.js program:
Step 1: Create a Test File
- Open your preferred text editor and create a file named
test.js. - Add the following code:
console.log('Node.js is working!');Step 2: Run the Test File
- Open your command line interface (CLI) and navigate to the directory where
test.jsis located. - Run the file with the command:
node test.jsIf everything is set up correctly, you should see:
Node.js is working!Conclusion
Congratulations on your achievement! You have successfully installed Node.js on your computer system, whether it be Windows, Mac, or Linux. This is a significant step forward in your journey as a JavaScript developer.
Node.js is a powerful tool that can open up a myriad of possibilities for JavaScript developers. Not only does it allow for building robust web servers, it also provides the ability to create efficient command-line tools. This means that you can effectively manage both the front-end and back-end aspects of web development, making you a more versatile and capable developer.
Remember, this is just the beginning. There are countless more resources available for you to explore and further expand your knowledge of Node.js. The best way to learn is by doing, so don't hesitate to start building your projects today. There's a whole world of web development waiting for you to explore, and with Node.js, you have the right tool to do so.
FAQs
What is Node.js?
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. It allows you to run JavaScript on the server side, enabling the development of scalable network applications.
How do I update Node.js to the latest version?
You can use the Node Version Manager (nvm) to manage and update Node.js versions. For more details, visit the nvm repository.
Why should I use Node.js?
Node.js is known for its performance and scalability. It's particularly suitable for building fast and efficient network applications.
Discover "JavaScript from Zero to Superhero: Unlock Your Web Development Superpowers”

Why Choose This Book?
- Comprehensive Coverage: Covers everything from the fundamentals of JavaScript to advanced topics, ensuring a solid understanding of the language.
- Step-by-Step Instructions: Provides clear, step-by-step instructions to guide you through each concept, making learning easy and enjoyable.
- Practical Exercises: Includes hands-on exercises at the end of each chapter to help you apply what you've learned and build real-world projects.
- Real-World Examples: Features real-world examples that illustrate how to use JavaScript in various web development scenarios.
- Engaging Writing Style: Written in an engaging and accessible style, making complex topics easy to understand.
- Advanced Techniques: Delves into advanced techniques such as asynchronous programming, closures, and JavaScript frameworks to take your skills to the next level.
- Expert Insights: Learn from industry experts who share their tips, tricks, and best practices for mastering JavaScript.
Don't miss out on the opportunity to become a JavaScript superhero. Get your copy of "JavaScript from Zero to Superhero: Unlock Your Web Development Superpowers" today and start building dynamic, interactive web applications with confidence!